제어문
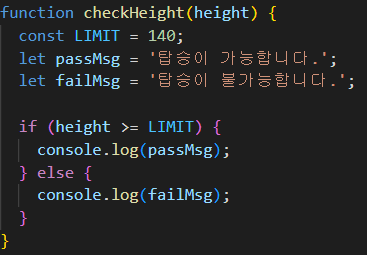
if문
if (조건) {
동작; // 조건 참일 때 실행
} else {
동작; // 조건 거짓일 때 실행
}직접적으로 작성되는 값(ex 제한값, 출력메시지)은 변수로 추상화하는 것이 유지보수, 가독성 Up

조건의 범위 설정시 실수했던 부분
60 <= totalScore < 70 // x 틀린 표현
60 <= totalScore && totalScore < 70 // o 맞는 표현
switch문
switch (비교할_값) {
case 조건값_1:
동작부분;
break;
default:
동작부분;
}break를 만나기 전까지 실행, default문은 필요에 따라 생략 가능
switch문은 암시적 형 변환을 허용하지 않는다. (if문은 허용) 따라서 동등연산자 대신 일치연산자로 비교해야 함
넓은 범위를 만족하는 조건식을 만들 때 : if문이 효과적
특정한 값에 일치하는 조건식을 만들 때 : switch문이 효과적
반복문
for문
for (초기화부분; 조건부분; 추가동작부분 ) {
동작부분;
}초기화 부분 - for문이 제일 먼저 실행하는 부분
조건 부분 - true or false를 판단할 수 있는 식 또는 값이 와야됨 (생략 불가)
초기화 부분에서 생성한 변수 - 로컬 변수
추가동작 부분 생략 가능
초기화 부분도 생략 가능하지만, 세미콜론을 작성해 줌으로 조건부분과 구분해야 함
let i = 1;
for (; i<=10;) {
동작부분;
i++;
}
별 찍어보기

while문
let temp = 0;
while(조건부분) {
동작부분;
추가동작부분;
}while문 밖에 글로벌 변수를 미리 만들어 둬야 함.
while반복문을 사용하여 1 이상 100 이하의 홀수 모두 출력하기
let i = 1;
while(i <= 100){
console.log(i);
i+=2;
}
break와 continue
반복문 안에서 break를 만나면 조건 부분과 상관없이 반복문을 벗어난다.
반복문 안에서 continue를 만나면 그 밑 코드는 실행하지 않고 다음 동작으로 넘어간다.
구구단 만들기

'[코드잇] > JavaScript 백엔드 개발자' 카테고리의 다른 글
| 프로그래밍과 데이터 in javaScript -배열- (0) | 2023.02.19 |
|---|---|
| 프로그래밍과 데이터 in javaScript -객체- (0) | 2023.02.18 |
| 프로그래밍 핵심 개념 in JavaScript - 2 - (0) | 2023.02.10 |
| 프로그래밍 핵심 개념 in JavaScript - 1 - (0) | 2023.02.09 |
| 프로그래밍 시작하기 in JavaScript (0) | 2023.02.09 |



