자료형
숫자 자료형
console.log(2**3); //거듭제곱 8
console.log(7%3); //나머지 1
console.log(5/2); //나눗셈 2.5
문자 자료형
' ' , " " // 따옴표 안에 작성따옴표 안에 따옴표 작성하는 방법
- 따옴표 앞에 \
- 백틱( ` )으로 감싸기
Boolean 자료형
참과 거짓을 표현하는 자료형
등호는 항상 부등호 뒤에 작성.
=== // 값이 서로 일치하다.
!== // 값이 서로 다르다.
console.log('ABC' === 'ABC'); // true
불 대수
진리값 : 명제(참과 거짓이 확실한 문장)에 대해 True, False로 나타내는 값
AND ( && ) - x와 y가 모두 참일 때만 x AND y가 참
OR ( || )- x와 y 중 하나라도 참이면 x OR y가 참
NOT ( ! )- 반대로 뒤집어 줌 (ex) false → true), 중첩해서 사용 가능
console.log(!!true); // true
typeof 연산자
값에 해당하는 자료형을 문자열로 리턴
typeof 값
console.log(typeof 100); // number
console.log(typeof '문자'); // string
console.log(typeof true); // boolean
console.log(typeof 함수명); // function
연산자 우선 순위
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
연산자 우선순위 - JavaScript | MDN
연산자 우선순위는 연산자를 실행하는 순서를 결정합니다. 우선순위가 높은 연산자가 먼저 실행됩니다.
developer.mozilla.org
typeof 연산자 > 거듭제곱 > 곱셈
AND연산자 > OR연산자
console.log(typeof 'Hello' + 'World'); // stringWorld
console.log(typeof 6 - 2); // NaN
NaN(Not a Number) - 숫자가 아닌 값을 표현하는 값으로 어떤 것과 연산해도 NaN값이 나옴
NULL과 undefined
JS에서 '값이 없다'라는 의미를 가지는 서로 다른 자료형
서로 동등( == )한 자료형이지만, 일치( === ) 하지 않는다.
차이점
NULL - 값이 없다는 걸 의도적으로 표현한 값
undefined - 값이 없다는 걸 확인할 수 있게 표현한 값 ex) 값이 할당되지 않은 변수의 값
형 변환(Type conversion) -1-
자료형을 다른 자료형으로 바꾸는 것
String함수
let x = 123;
let y = true
console.log(typeof x); // number
console.log(typeof y); // booelan
console.log(typeof(String x)); // string
console.log(typeof(String y)); // string
Number함수
주의)String -> Number
숫자가 아닌 형태의 문자 값들은 숫자로 변환할 때 NaN이 됨 단, 숫자형태의 문자열은 숫자로 형 변환 됨
boolean -> Number : true이면 1, false이면 0
let x = '문자';
let y = '123';
let z = false;
console.log(Number(x)) // NaN
console.log(Number(y)) // number
console.log(Number(z)) // 0
Boolean함수
false가 나오는 값 : false, null, undefined, NaN, 0, '',띄어쓰기를 문자로 인식하기 때문에 따옴표 안에서 띄어쓰기 x
true가 나오는값 : false값이 나오는 값을 제외한 모든 값
falsy값 - boolean으로 형 변환 시 false가 나오는 값
형 변환(Type conversion) -2-
함수로 형 변환을 하지 않아도 자동적으로 형 변환이 되는 경우가 있는데, 이는 의도하지 않는 값을 가지게 되므로 주의
산술 연산
산술 연산은 피연산자를 모두 숫자형으로 변환 후 연산
(단, +연산은 피연산자가 하나라도 문자열이면 문자열 연산으로 동작)
console.log('123'-23); // 100
console.log('123'-true); // 122
console.log(100 + '100'); // 100100
관계 비교 연산
일반적으로 피연산자를 숫자형으로 변환 후 연산
console.log('one' >= 1); // false
console.log(4 > true); // true
같음 비교 연산
등호 3개 사용 ‘일치 ===, 불일치!==’ , 형변환 일어나지 않음
등호 2개 사용 ‘동등 ==, 부등!=’ , 숫자형태로 형변환
두 값이 서로 같은지를 비교할 때는 === 추천
console.log(1 === '1') // false
console.log(1 === true) // false
console.log(1 == '1') // true
console.log(1 == true) // true
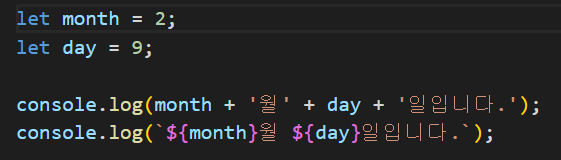
템플릿 문자열
템플릿 - 일정한 틀, 형식
템플릿 문자열 만드는 방법 (코드 가독성 Up)
-> `${연산식, 변수, 리턴값이 있는 함수}`

'[코드잇] > JavaScript 백엔드 개발자' 카테고리의 다른 글
| 프로그래밍과 데이터 in javaScript -배열- (0) | 2023.02.19 |
|---|---|
| 프로그래밍과 데이터 in javaScript -객체- (0) | 2023.02.18 |
| 프로그래밍 핵심 개념 in JavaScript - 3 - (0) | 2023.02.10 |
| 프로그래밍 핵심 개념 in JavaScript - 2 - (0) | 2023.02.10 |
| 프로그래밍 시작하기 in JavaScript (0) | 2023.02.09 |


