JavaScript 기초
자바스크립트 - 브라우저가 이해할 수 있는 프로그래밍 언어
<script> 태그 안에 작성 </script>
<script>
function hey(){
alert('안녕하세요!');
}
</script>
...
<button onclick="hey()">영화 기록하기</button> //마우스로 버튼을 눌렀을 때 호출
javascript 기초 문법
리스트 []: 순서를 지켜서 가지고 있는 형태
딕셔너리 {}: 키(key)-값(value)의 묶음
let a = {'name':'영수','age':27}
console.log(a)
console.log(a['name']) // 영수
console.log(a['age']) // 27
//리스트+딕셔너리
//순서를 표시할 수 있고, 정보를 묶을 수 있음
let a = [
{ name: '영수', 'age': 30 },
{ name: '철수', 'age': 20 },
{ name: '영철', 'age': 10 }
]
console.log(a[0]['name']) // 영수
특정 문자로 문자열을 나누기: split()
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmailjQuery 임포트 하기
https://www.w3schools.com/jquery/jquery_get_started.asp
jQuery Get Started
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
jQuery CDN 부분을 복사해서 다음과 같이 임포트
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
JQuery 사용법 기초
jQuery - HTML 요소를 선택하고 조작할 수 있게하는 JavaScript 라이브러리
id값을 통해 요소를 선택하고 조작하기 - $('#id값')
<script>
function checkResult(){
let a = ['사과','배','감','귤']
$('#q1').text(a[2]); // html요소 텍스트 변경
$('#q1').css('color','red');// html요소 css변경
$('#q1').css('font-size','40px');
}
</script>
...
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1">ssss</div>
</div>
반복문 (forEach) - 리스트 안에 들어있는 값의 개수만큼 동작
let fruits =['사과','배','감','귤']
fruits.forEach((a) => {
console.log(a);
})
조건문+반복문
let ages = [12, 15, 20, 25, 17, 37, 24]
ages.forEach((a) => {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})
append메소드 - 선택된 요소의 마지막에 새로운 HTML 요소나 콘텐츠를 추가
요소 추가 방법
step1. 추가할 HTML요소를 백틱(``)으로 묶고 변수에 넣기
백틱 - 변수와 문자를 함께 표시하는 특수 기호, 백틱 안에 들어갈 값은 ${}로 표시
step2. HTML요소를 선택($('#id값'))하고, append()메소드의 아규먼트에 변수 넣기
<script>
function checkResult() {
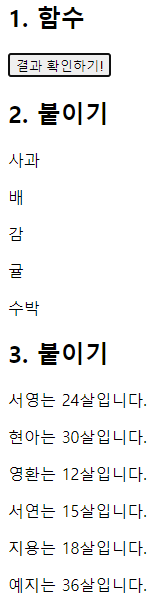
let fruits = ['사과', '배', '감', '귤', '수박']
$('#q1').empty() //빈 공간으로 만들기
fruits.forEach((a) => {
let temp_teml = `<p>${a}</p>` //백틱유의
$('#q1').append(temp_teml)
})
}
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty();
people.forEach((a) =>{
let temp_teml = `<p>${a['name']}는 ${a['age']}살입니다.</p>`
$('#q2').append(temp_teml);
})
</script>
'[스파르타 코딩클럽] > 비개발자를 위한, 웹개발 종합반' 카테고리의 다른 글
| Fetch연습2 (0) | 2023.02.20 |
|---|---|
| 서버-클라이언트 통신(GET,POST)/JSON/Fetch연습 (0) | 2023.02.20 |
| 부트스트랩/github에 파일 업로드 (0) | 2023.02.19 |
| CSS기초/구글 웹폰트 사용법 (0) | 2023.02.19 |
| 웹 브라우저 원리/ HTML 기초 (0) | 2023.02.19 |



