내장 객체(Standard built-in objects)
console.log함수의 콘솔 객체처럼 JS가 미리 가지고 있는 객체
Date객체
JS에서는 날짜는 모두 Date라는 객체로 다룬다.
Date객체 생성 방법
let MyDate = new Date();
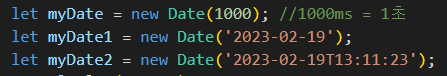
//생성된 객체는 생성한 순간의 시간을 저장하고 있다.Date객체 생성 시 소괄호 안에 특정값을 넣으면 원하는 날짜를 생성할 수 있다.
범위를 벗어나는 값을 설정하면 자동으로 날짜를 수정해 준다.
연도와 월까지는 필수이며, 나머지는 생략 가능(생략할 경우 1일 0시 0분~~)
month는 0부터 시작


변환된 정수 값은 time stamp라고 하며, 1970년1월1일 00:00:00 UTC부터 몇 ms초 지났는지 알 수 있다.
보통 지금 순간을 나타내는 객체를 만들어 시간차이를 알아볼 때 사용

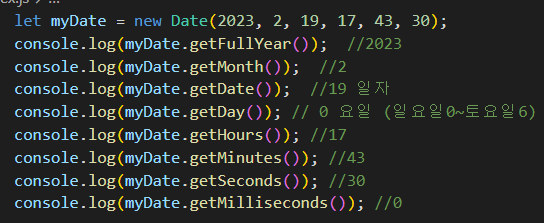
Date객체의 주요 메소드
생성된 객체는 메소드를 통해 필요한 값만 추출할 수 있다.

Date객체 정보 수정하기
Date객체의 정보 수정은 set으로 시작하는 메소드를 활용

간단한 시간 정보 알아내기
let myDate = new Date();
//Mydate가 가진 날짜에 대힌정보(년,월,일)
console.log(myDate.toLocaleDateString());
// myDate가 가진 시간에 대한 정보 (시:분:초)
console.log(myDate.toLocaleTimeString());
//myDate가 가진 날짜와 시간에 대한 정보(년.월.일 시:분:초)
console.log(myDate.toLocaleString());Date.now()메소드는 호출된 시점의 타임스태프를 반환(새로운 객체를 만들지 않음)
let myDate = new Date();
console.log(Date.now() === myDate.getTime()); // trueDate객체의 형변환
let myDate = new Date(2017, 4, 18);
console.log(typeof myDate); // object
console.log(String(myDate)); // Thu May 18 2017 00:00:00 GMT+0900 (Korean Standard Time)
console.log(Number(myDate)); // 1495033200000
console.log(Boolean(myDate)); // trueDate객체의 자료형 : object 즉, 객체
Date객체를 boolean타입으로 변환: true
Date객체를 String타입으로 변환: 날짜값이 그대로 문자열로 변환
★ Date객체를 Number타입으로 변환: getTime() 메소드와 똑같은 값(=타임스태프 값)
let myDate = new Date(2023, 2, 19);
console.log(myDate.getTime() === Number(myDate)); // true따라서 Date객체끼리 사칙연산 가능

날짜를 표현하는 문자열
YYYY-MM-DDThh:mm:ss형식 말고도 날짜를 표현하는 다양한 방식의 문자열
let date1 = new Date('12/15/1999 05:25:30');
let date2 = new Date('December 15, 1999 05:25:30');
let date3 = new Date('Dec 15 1999 05:25:30');이런 방식의 문제점은 브라우저나, 컴퓨터를 사용하는 위치의 시간대에 따라 서로 다른 결과 값이 나옴
때문에 IETF 호환 RFC 2822 타임스탬프 와 ISO8601의 한 버전의 형식을 준수하는 문자열로 Date객체를 생성 권장
Date객체의 더 많은 정보..
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date
'[코드잇] > JavaScript 백엔드 개발자' 카테고리의 다른 글
| 모던 자바스크립트 -모던 자바스크립트 이해하기- (0) | 2023.02.21 |
|---|---|
| 프로그래밍과 데이터 in javaScript -내장객체(Math)- (0) | 2023.02.19 |
| 프로그래밍과 데이터 in javaScript -자료형 심화- (0) | 2023.02.19 |
| 프로그래밍과 데이터 in javaScript -배열- (0) | 2023.02.19 |
| 프로그래밍과 데이터 in javaScript -객체- (0) | 2023.02.18 |

